Lmfao
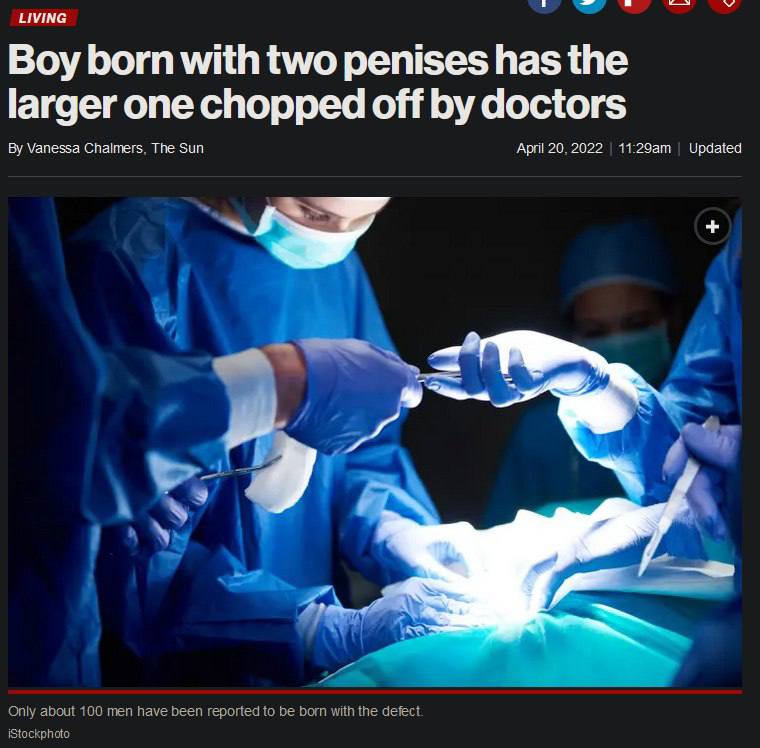
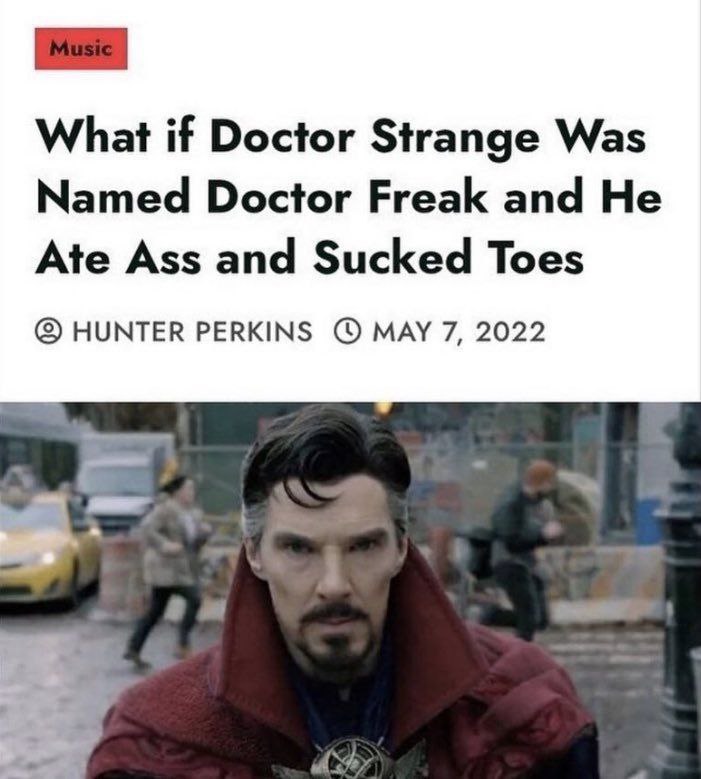
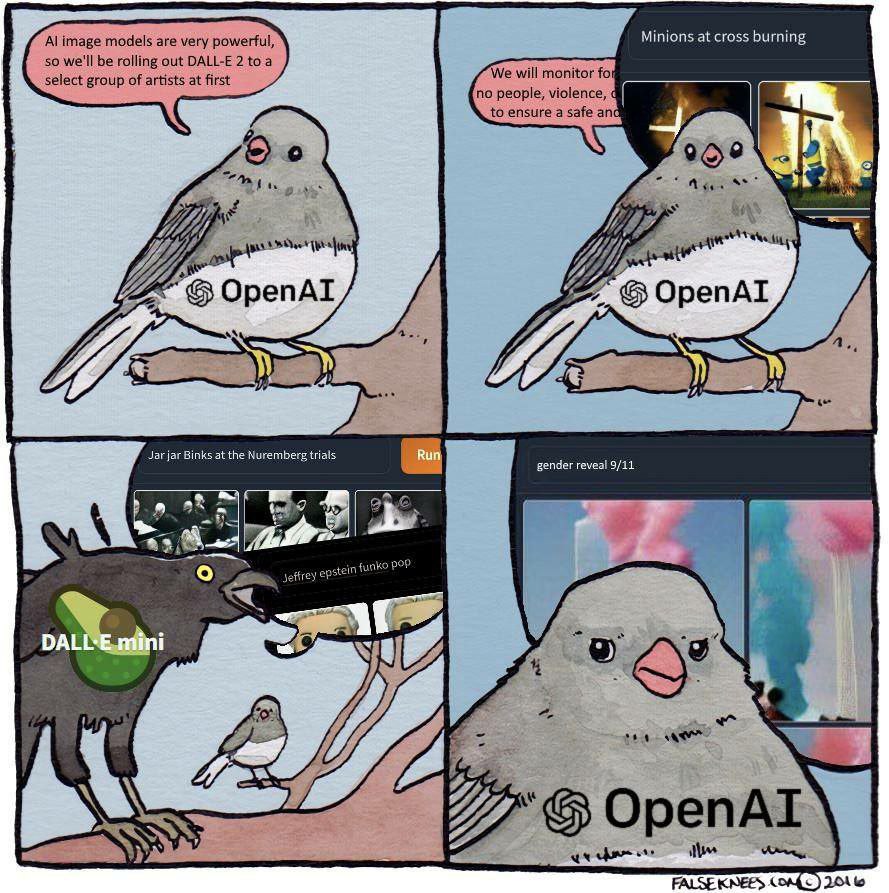
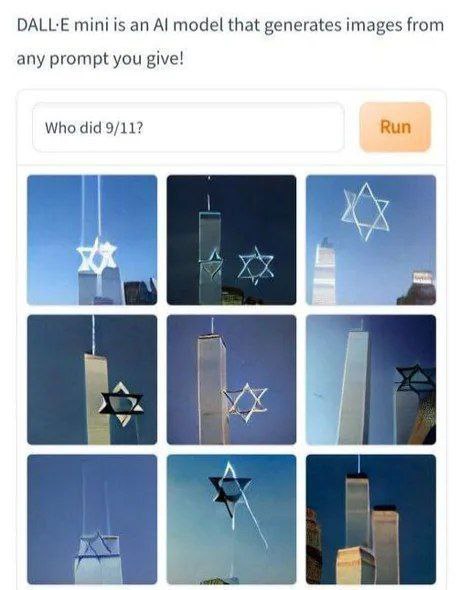
BEHOLD, FUCKING MEMES.#
God damn, this thing is really flexible. Just added a layouts/shortcodes/gallery.html and slapped a little Go Html Template and some lightbox.js and whatever, and bing-o bang-o boom; motherfucker is an autogallery. BOOYAH, BITCH.
Cool as fuck.
Of course there’s a little more to it than that. Gotta do some page bundling as well, which is easy enough. Just run your hugo new post/2022-01-01-Title/index.md and dump your images into content/post/2022-01-01-Title/img.
This is my gallery.html:
{{ $image := (.Page.Resources.ByType "image") }}
{{ with $image }}
{{ range . }}
<img src="{{ .Permalink }}" width="100px" />
{{ end }}
{{ end }}
BOOM, done! Enjoy some memes.
EDIT: Oh yeah… There’s one more thing. If your template isn’t already using jQuery lightbox you’re going to have to work that shit out on your own. I’m sure it’s not rocket surgery, but best of luck to you.